Venmo saving is a new feature helping people with personal finance.
My role
User research, prototyping, UI design
Heuristic Evaluations
Add additional feature to existing app
Tools Used
Sketch
Adobe Illustrator
Marvel
Miro
Timeline
2 weeks
Summary
While Venmo provide simple and easier option for payment between friends and family, it does not help you manage your spendings. The average of household debt is $16,000 for those without a mortgage. With this said, Venmo would now like to move into developing a tool for user’s financial management.
The goal of the project was to create feature that helps with frustrations on managing their personal finance. From several user interviews I figured out that having a goal helps saving money.
The end product is an additional feature that lets users create saving plan included with reminder. People can easily add playful stickers to personalized their goals.
*This is an individual project and is not affiliated with Venmo.
👁 Discover
Validating possible opportunity with market research.
Since this was the feature for Venmo, we had to target specific groups of people actively using Venmo. Through market research, I learned that 72% of Venmo users are Millennials. Knowing majority of users, I found that 63% of Millennials do not have fintech app but would like to use them.
Seeing clear needs for financial management features, I analyzed competitor apps to see what existing solutions lacks. Turns out most of the app jam packs informations in one screen so it looks clustered. Some of the designs looked outdated, which could repel younger users.
To seamlessly implement new feature to existing app, I studied Venmo’s design system through heuristic evaluation.
I discovered that Venmo uses its brand color for actionable items and uses friendly languages and playful stickers to aim its main users, Millennials.
Knowing people are willing to improve on their financial situations from market research, I wanted to know what are stopping them from doing so. I held about 5 user interview with people who uses Venmo at least once a week.
To analyze datas gathered from interviews, I turned them into empathy map with different colors of sticky notes to indicate different participants.
“4 of 5 participants are too busy to manage personal finance”
“5 of 5 saves money when they have goals in mind”
🤔 Define
User Persona for better decisions
To specify the target audience for the new feature, I developed user persona with majority users’ characteristics found on empathy map.
Brainstorming as a group to ideate on how we could remind Will the purpose of savings
From user persona, I gathered frustrations behaviors to come up with HMW questions which then used for remote group brainstorming session to explore ideas from different professions.
The session went as following:
All were given 5 min to write down any ideas
Repeated for all HMW questions
Each explained their ideas then others had time to build ideas from one another.
Opportunity Areas
Among the ideas generated from brainstorm, I need to balance what business and users want. Venmo wants to increase usage time of users and provide help for financial stability for users. Users desire for financial stability as well but needs to be simple.
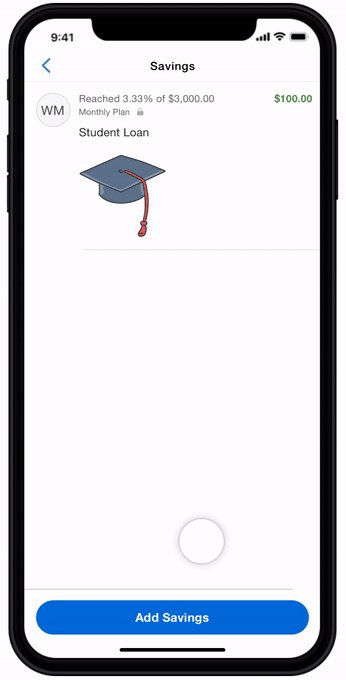
Set Saving Goals
Adding saving goal with specified amount helps users track their process. Users will be able to choose recurring plans.
Reminder
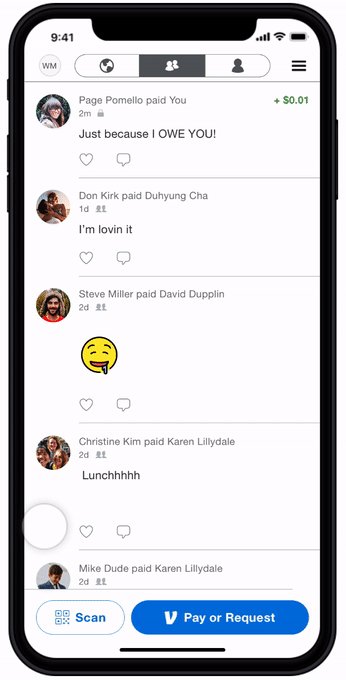
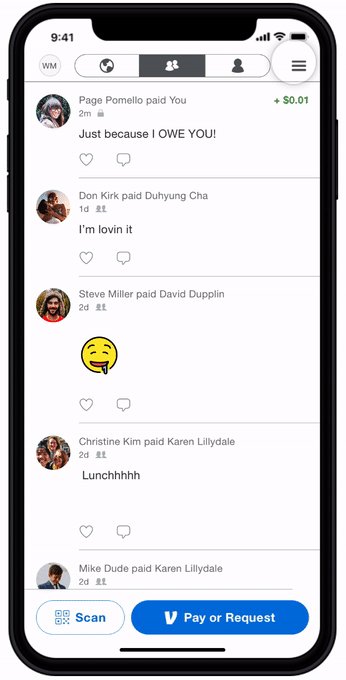
Users will get reminded of their saving plans in notifications tab. When they recieve one, they can quickly save money with CTA button right away.
Examining current sitemap to seamlessly implement new features
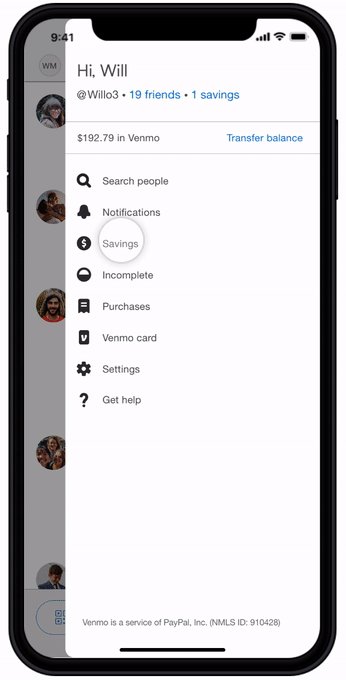
After deciding two features that will be implemented to existing app, I do not want to disrupt Venmo’s existing user experience. Seeing sitemap of the Venmo, I noticed that the new feature would fit well in menu section where all existing features are listed.
Simulating user flows in different scenarios
Before moving on to high fidelity wireframes, I mapped out how users would interact with adding goals and recurring saving plan. Tried to make each interaction simple with less screens to avoid confusion. The user flows shows how many screens I will need to design for potential users.
✍️ Design
Adapting to existing design system
Most of the Venmo’s visual structures were straight forward. Most challenging part was to use all UI elements that they already use and creating icon that fits the style of other icons used in menu.
Venmo had already working design system so I used same UI and decided to use high fidelity wireframe prototype for usability testing. With the test, I was able to validate if the added feature still follows same patterns with Venmo.
Participants: 6 users, 19-33 years old, Venmo users
Test Completion Rate: 100%, all quickly familiarized with how new feature works.
Error-Free Rate: 72.5%, there were some confusion in navigating the app- users did not connect “savings goals” with lists of savings
✨Deliver
Simple & Direct Naming
Because “Savings goals” is too specified, I renamed it to '“Savings.” Without the word “goals” the trophy icon did not relate to savings, so changed to coin icon to convey action of saving to piggy bank.
People checks and rechecks when dealing with money
Following existing heuristic evaluation, error prevention, I let users check and confirm when creating new savings goal. Then users are taken to Venmo’s home page. Through testings, I found that all participants go back to savings list and check if the information is correct. For my iteration, after users confirm creating savings goal, they are taken to savings list page.
Simple way to deal with recurring savings plan
When it is time for users to save, the app pushes notification with CTA button to save. This does not require a lot of taps to complete.
Conclusion
I added a new feature in Venmo by figuring out existing problems in managing personal finance through research. Group of people gathered to ideate upon it then created prototype to test usability. Most people felt the user experience straight forward, with few iteration I put together a final prototype.
Lessons
While facilitating a group brainstorming, I learned to focus on bringing all participants on the same page. More relatable ideas will come as they completely understand context of the project.
Try having silly brainstorming activity to loosen up participants in brainstorming. People talk more when they are comfortable.
Next Steps
Implement feature for transferring completed savings from venmo to bank account.
Test & Iterate the feature.
Gather design files for hand-off.